Subscribe to join thousands of other ecommerce experts

On September 20, 2016, Google made a major step towards improving the user experience of searchers: search results on mobile got AMP’ed. AMP is the abbreviation for Accelerated Mobile Pages and promises to speed up mobile websites 7x to 30x faster than normal times faster than normal. In this post, you’ll get a deep dive into AMP and if AMP is important for retailers and their E-Commerce business.
Table of Contents
1. What is AMP?

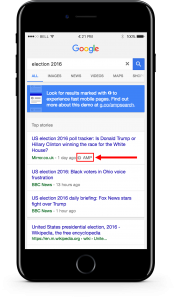
AMP is an approach to make mobile websites faster and reduce unnecessary elements which increase the loading time of websites. If you search on Google, all AMP powered sites are highlighted by a small lightning symbol and the AMP stroke.
Google is testing AMP with some publishers since Oktober 2015. Now AMP is available also for non-publisher sites and many big players are already using it. A complete list can be found on the AMP website. Google also integrated AMP into search since October 2016.
2. Why an accelerated web is needed
Akamai, one of the biggest content delivery network providers, published a study in 2015 where they declared that the average loading time of web pages is 23 seconds. The goal of every developer should be a website with almost no loading time. Usability and User Experience guru Jakob Nielsen made three simple rules regarding the response time of websites:
- 0.1 second is about the limit for having the user feel that the system is reacting instantaneously, meaning that no special feedback is necessary except to display the result.
- 1.0 second is about the limit for the user’s flow of thought to stay uninterrupted, even though the user will notice the delay. Normally, no special feedback is necessary during delays of more than 0.1 but less than 1.0 second, but the user does lose the feeling of operating directly on the data.
- 10 seconds is about the limit for keeping the user’s attention focused on the dialogue. For longer delays, users will want to perform other tasks while waiting for the computer to finish, so they should be given feedback indicating when the computer expects to be done. Feedback during the delay is especially important if the response time is likely to be highly variable, since users will then not know what to expect.
Note: Even one second is enough to distract users. There is also a proven correlation between a long loading time and bounce rate of users: the longer it takes, the more users leave your page. It is also proven that the performance of websites affects the shopping behavior of users: 40% abandon a website that takes more than 3 seconds to load.
Based on the Akamai report, KISSmetrics.com says that an E-Commerce website which makes $100,000 per day, could potentially lose $2.5 million in sales every year if a page has a delay of just 1 second! Again: Bad and slow landing pages or shops will definitely have impact on your conversion rate!
There are several reasons why the response and loading time of today’s websites is significantly higher than a few years ago:
- Modern web frameworks let developers use more and more effects and animations. And many developers making use of that. Often this effects are just eye-candy and do not support the user experience. Your web shop is not a Disney movie!
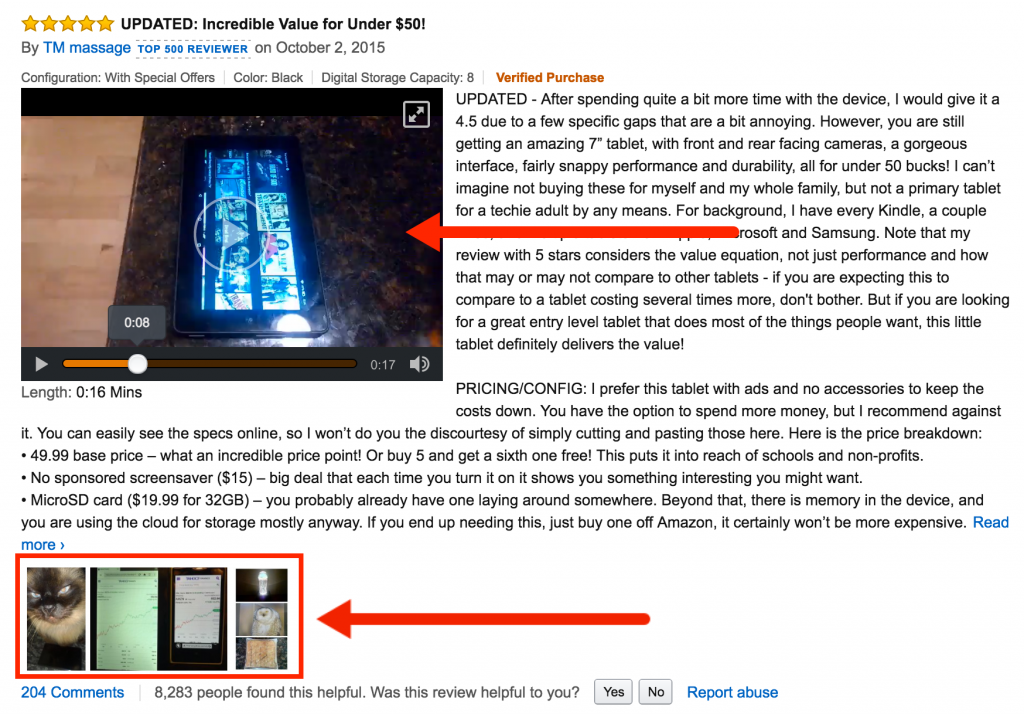
- Images and videos got more and more important. One example: there are many web shops which encourage their customers to post video reviews or upload their own images. Customers are not only consumers anymore, there are now prosumers (= a person who consumes AND produces media/content). Maybe you already have seen such videos and images on amazon.com:
3. There are much more possibilities of interactions. Color selectors or 3D product previews are just a few examples.
Offering more features, effects and interactions will always cause a higher page load and might increase your bounce rate. AMP-based pages are one method to avoid long and annoying loading times.
3. AMP – A brief definition
AMP turns back the hands of time: reduced effects and more focus on content. AMP reduces external JavaScript or Ads to boost the page performance. AMP is an open-source project supported by Google and was founded on the initiative of many publishers and technology companies. The goal: improve the mobile experience.
4. How does it work
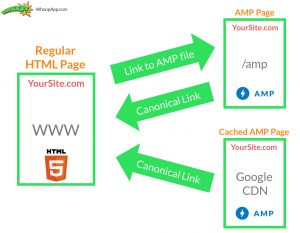
The magic behind AMP is simple: Instead of one HTML document, you have two documents on your server. One “regular” HTML file, and a second one which contains the AMP tags. Don’t worry, the AMP file looks almost the same. Inside the AMP HMTL file, is a canonical link pointing to the regular HTML file. The following graphic is a simplified explanation of how the process looks like:
AMP offers similar web components which are used on a regular HTML site but with a limited set of allowed technical functionality. Also, no third party scripts are allowed. Instead of using two, three or even more additional frameworks to optimize the mobile experience, the AMP team offers AMP JS. This is just a single JavaScript framework which manages resource handling and asynchronous loading.
Another performance hack is the use of an optional Content Delivery Network (CDN). The CDN will take your AMP pages and cache them automatically to improve performance. Caching is a quite common solution and you are not forced to use the Google CDN. Other vendors can also offer AMP caching.
But now let’s have a look at how an AMP file is structured. For all who know how to read HTML, here is a quick and easy to read example how the markup looks like:
<!doctype html> <html ⚡> <head> <meta charset="utf-8"> <link rel="canonical" href="index.html"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style>body {opacity: 0}</style> <noscript> <style>body {opacity: 1}</style> </noscript> <style amp-custom> HER COMES YOUR CUSTOM CSS CODE </style> <script async src="https://cdn.ampproject.org/v0.js"></script> </head> <body>Hello World!</body> </html>
An experienced developer sees it at the first sight: there is not that much difference to a regular HTML5 structure.
In a nutshell, these are the optimizations supported by AMP HTML:
- Replace image references with images sized to the viewer’s viewport
- Inline images that are visible above the fold
- Inline CSS variables
- Preload extended components
- Minify HTML and CSS
All these optimizations result in higher page speed and (hopefully) to a reduced bounce rate.
AMP pages are not just text. Here are some supported components:
- Carrousel
- Lightbox
- Images
- Audio
- Videos
- Accordion
- Social Share
- Sidebar
A full list of all components can be found here.
5. Does Google reward AMP with a better ranking?
At the moment, there is no indicator that your site will rank better if you integrate AMP. Gary Illyes, Webmaster Trends Analyst at Google said earlier this year: “Currently, AMP is not a mobile ranking factor.” Also, John Mueller, Google Webmaster Trends Analysts said: “Is AMP a ranking signal? At the moment, it is not a ranking signal.” But be careful! A good mobile performance (regardless if you’re using AMP or not) is always rewarded with a better user experience, hence better rankings. And AMP is just one part of the game to optimize mobile page speed.
6. How to use tracking with AMP
Tracking traffic and conversions is essential. Not using external scripts does not mean you can’t track your AMP sites. Here is a quick example of how you enable tracking if you are using Google Analytics: There are two steps to enable the regular Google Analytics tracking.
Step 1: Insert the AMP analytics script to the head (before you insert AMP JS library) of your page:
<script async custom-element="amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Step 2: Now you need to insert another short snippet into the body of your page. For detailed information, you should check out the Google Analytics and AMP documentation. But here’s an example how this code snippet could look like:
<amp-analytics type=“googleanalytics”> <script type="application/json"> { "vars": { "account": "UA-XXXXX-Y" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } </script> </amp-analytics>
Google recommends that you should use a separate Google Analytics property for the measurement of AMP sites. This might be important if you want to see if want to the success of your AMP efforts, but this is not mandatory.
If you’re not using Google Analytics, there are also other official partners who support AMP:
- Adobe Analytics
- AT Internet
- Chartbeat
- comScore
- Google Analytics
- LiveInternet
- MOAT
- Parse.ly
- Quantcast
- SimpleReach
- TNS
- Webtrekk GmbH
7. How you can profit from AMP
Google’s VP of Engineering David Besbris said in an interview, that their number crunching proves the success of AMP sites:
- AMP pages are 4x faster, use 10x fewer data compared to non-AMP pages
- On average AMP pages load in less than one second
- 90 percent of AMP publishers experience higher CTRs
- 80 percent of AMP publishers experience higher ad viewability rates

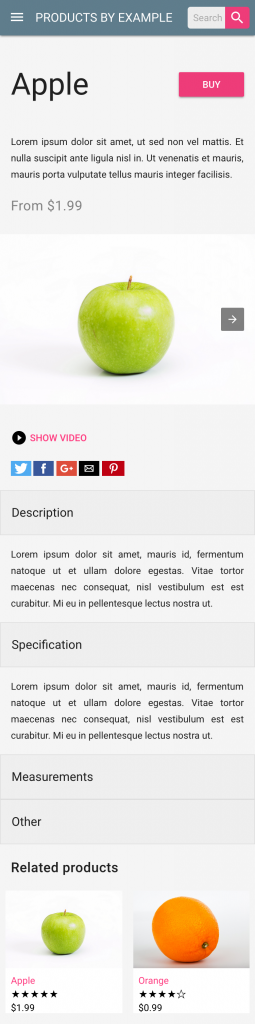
Initially, the AMP project was started by 160 international publishers. But also a few big E-Commerce players already joined the project at an early stage. eBay, for example, rolled out all sites in an AMP version already. In addition, the AMP team provides a nice example of how you can use the existing AMP components for a webshop:
In this example for a single product page, you can spot almost all elements a product landing page should have:
- Title
- Buy Button
- Description
- Carousel for images
- Link to a video
- Social Buttons
- Accordions for Meta Descriptions
- Related Products including ratings
You can check out this example on your own, it’s a demo site provided by the AMP project team. This structure is almost similar to all modern shopping cart systems. The last element shows what is also possible: Personalization and recommendations. This work with the component called amp-access. It allows you to add paywall and subscriptions, which means that you can show specific content for a certain user. But there’s just one snag: Because of the approach that you can’t use external scripts, modern shopping cart systems also do not work. You need to redirect any request caused by a click on the buy button to a regular mobile page. As you can see at the roadmap of the AMP project, a better focus on E-Commerce related functionality is planned.
These improvements are planned for Q4 2016/Q1 2017:
- Enable better mobile payments with AMP
- Enable A4A creative demand across the buyer and publisher ecosystem
- Enable deeper integration of ads with AMP-format landing pages across buyside and sellside systems
The full roadmap can be found here.
8. AMP and shopping cart systems
WooCommerce
There are two methods for WooCommerce (which is the leading E-Commerce platform for WordPress) to benefit from AMP: Using a dedicated plugin like WP AMP, or the official WordPress AMP plugin. The advantage of WP AMP is, that it’s already prepared for WooCommerce. The normal WordPress AMP plugin needs some adjustments to work with WooCommerce. Depending on your technical skills you can do it on your own. There’s quite a good documentation for the plugin on GitHub.
Magento
Currently, there are not many out of the box solutions aka extensions for Magento. If you’re using Magento 1, you may try this extension:
Accelerated Mobile Pages (AMP) extension by Plumrocket
Shopify
Shopify is known as an easy-to-use shopping cart system and they currently working on an official AMP support. Expect the support for Shopify coming in Q4 2016!
For more updates, check the Shopify engineering blog from time to time.
PrestaShop
At the moment, PrestaShop does not offer any possibility to integrate AMP.
9. AMP Decision Guide
Maybe you already read it between the lines: There are not only advantages in using AMP and retailers should consider following pros and cons before they scare up their web developers.
Advantages
- AMP is free to use
- more Site Traffic because of a better ranking (not because you’re using AMP, but because of a better page speed)
- faster loading on mobile can reduce the bounce rate
- more conversions (if there are no other barriers)
- Google caches your AMP sites for free
- fire and forget: once you build an AMP site, you won’t need to think of mobile performance anymore
Disadvantages
- Twice the work: every regular HMTL page needs an equal AMP page which causes a lot more effort.
- You can only use the components which are offered by the AMP project.
- Using external scripts for more detailed analytics or functionality can be tricky.
- You still need a regular mobile site for the checkout.
- Because of the strict standards, AMP sites may look all the same (similar to the Bootstrap framework, read more about it here or check out this example page here).
10. What about Google Shopping?
There is no direct influence on Google Shopping. But keep in mind: If a user clicked on your Shopping Ad, a well-optimized landing page helps to raise conversions and lowers bounce rate. AMP sites are part of the funnel and will support you to reach your goals. The simplified flow is: search query -> Shopping Ad -> Landing Page -> shopping cart -> conversion
11. AMP: Conclusion
Free to use, faster loading time, better page speed, more traffic: AMP sounds like a must-have. In a mobile-first E-Commerce market, this can be crucial for your success. All studies of conversion specialists show that the loading time and the page speed have a significant impact on your overall sales performance. Why are still reading when you could start immediately?
Well, there are drawbacks. And these are as important as the advantages. Using AMP means twice the effort of time and resources. Maybe you can automate the process in a certain way, but you need time and knowledge. AMP does not solve all your problems. It can also cause new ones. You already spent hours and hours into a unique and good shopping experience? Too bad, because AMP only allows certain components. Another huge disadvantage is that you are not allowed to use custom JavaScript by default. Say bye to advanced tracking features or smart buy buttons. But switching to AMP could make sense if you haven’t put much effort in your mobile site yet, or if you start from scratch.
At the moment, I can’t recommend AMP because there are too many disadvantages for retailers. But don’t misunderstand me: the project and the overall approach is great! All stakeholders, users and retailers, will profit from a faster web. But be patient and don’t try to become an early adopter. Huge key players like eBay have the power to make this switch really fast, but many retailers just don’t have a huge developer army. Again, be patient, keep following the AMP project and maybe think about it in early 2017!
12. Resources
- The AMP project – official site: ampproject.org
- Official AMP blog: amphtml.wordpress.com
- AMP Tutorials: ampproject.org/docs/get_started/create
- AMP Examples: ampbyexample.com
- The AMP Project on GitHub: github.com/ampproject
- Google Analytics AMP documentation: developers.google.com/analytics/amp-analytics
- Google PageSpeed Tools: developers.google.com/speed/pagespeed/
- Google Webmaster Blog: webmasters.googleblog.com
- Google AMP demo tool for search results (mobile only): g.co/AMPdemo